基于数据渲染一个列表,类似于JS中的遍历。其数据类型可以是 Array | Object | number | string。
该指令之值,必须使用特定的语法(item, index) in items, 为当前遍历元素提供别名。 v-for的优先级别高于v-if之类的其他指令
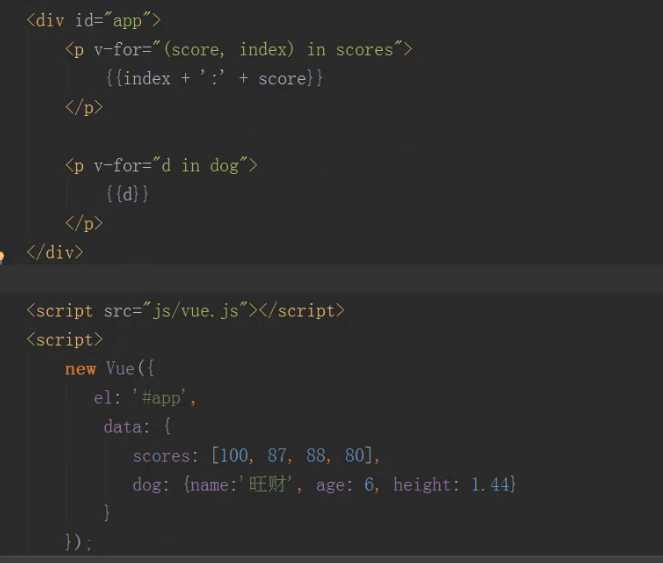
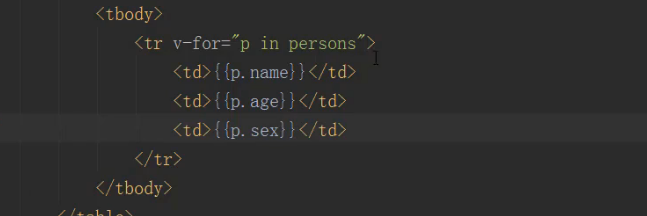
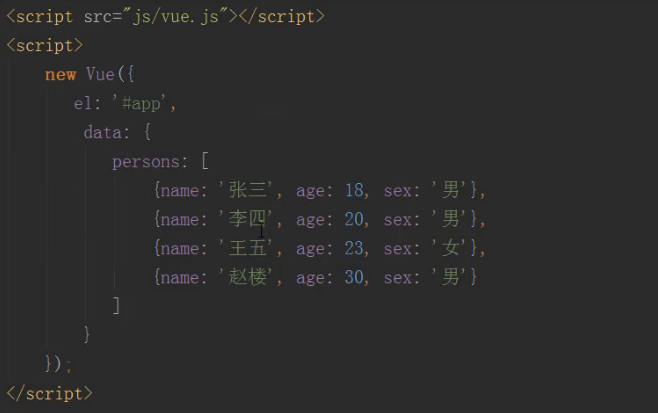
代码如下:



另外v-for也可以为数组索引指定别名(或者用于对象的键):
<div v-for="(item, index) in items"></div>
<div v-for="(val, key) in object"></div>
<div v-for="(val, key, index) in object"></div>
v-for 默认行为试着不改变整体,而是替换元素。迫使其重新排序的元素,您需要提供一个 key 的特殊属性:
<div v-for="item in items" :key="item.id">
{{ item.text }}
</div>
版权申明:本站文章均来自网络,如有侵权,请联系01056159998 邮箱:itboby@foxmail.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有






